| Illustratorで基本構成 |
ラフスケッチをもとに、グラフィックアプリケーションでデータを作っていきます。好きなソフトでガシガシ作っていくのですが、商業レベルになるとピクセル単位の緻密な設計&制作が要求されます。このため、ドラッグ&ドロップでホイホイ、というわけにはいかないので、ある程度精度の高いアプリケーションが必要になってきます。
今回はAdobe IllustratorとPhotoshopを使いますが、Webに特化したアプリケーション(Adobe
ImageReadyやMacromedia Fireworksなど)も便利です。作り方の流れを参考にして各自のアプリケーションに対応させてください。
今回は曲線を使ったパーツがあるため、Illustratorでだいたいのカタチを作ってからPhotoshop形式に書き出し、さらにPhotoshopで修正するという手順をとります。
まずIllustratorで新規書類を作り、最低画面解像度(→048 参照)のサイズで背景用の長方形を作ります。今回は800×600ピクセル表示のマシンでも見られるようにしたいので、最低画面解像度を720×500ピクセルに想定します(実際のマシンではブラウザ内縦サイズは450ピクセル前後しか表示できませんが、今回は説明のためにちょっと大きめです)。
長方形ツールを選択しドラッグ……といきたいところですが、精密に作るためサイズ指定で作ります。画面上をクリックしてサイズ指定ダイアログで720×500ポイントを入力します。もし他の単位になっているときは「720pt」「500pt」と「pt」をつけて入力すれば、ポイントに変換してくれます。
|
 |

最低画面解像度で背景となるエリアを作る |
 |
| 【Point】 |
078:オブジェクトはドラッグで作らず、ピクセル単位で数値入力 |
|
 |
次にインターフェイスエリアです。今回はあとでPhotoshop形式で書き出すときに、レイヤー構造をそのままPhotoshopに移行したいので、パーツの種類ごとにレイヤーを分けていきます。
新規レイヤー「base」を作り、長方形ツールをサイズ指定して入力します。サイズはラフスケッチで設計した数値で。縦長と横長の2つを作ったら、背景エリアの画像と今作った長方形のひとつを選択し、配置パレットを使って左端と上端を揃えます。同様もう一つの長方形も揃えたら、ふたつの長方形を選択し、パスファインダで合成してひとつのオブジェクトに変換しておきます。
|
 |
|
背景エリアとぴったり揃える
|
 |
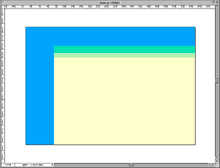
| 次にコーナー名とサブコーナーのエリアを作ります。新規レイヤー「コーナー名」を作り、サイズ指定で長方形を。同様に「サブコーナー名」レイヤーにも長方形を。二つとも位置を調整しておきます。 |
 |

コーナー名(緑)とサブコーナー名(薄緑)
|
 |
| 【Point】 |
079:IllustratorとPhotoshopを連携させるときは、オブジェクトの種類ごとにレイヤーを分ける! |
|