| ラクするデザインの工夫 |
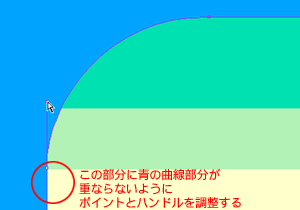
次にインターフェイスエリアの角を一つ丸めます。アンカーポイントを2つ追加し、コーナーのアンカーポイントを削除。追加したアンカーポイントから方向点切り替えツールでハンドルを伸ばして曲線にします。
このときに、コンテンツエリアに曲線が重ならないように注意します。なぜなら、コーナー名やサブコーナー名のエリアには画像が使えますが、コンテンツエリアは単なる背景の画像なので、こういった共通部分の「余計な」画像が重なるとその処理が面倒だからです。重なった部分だけ新たに画像を作り、さらにそれをすべてのページに配置する……面倒でしょ? だから「どうしても!」という場合でなければ、コンテンツエリアには共通部分の画像が重ならないよう設計しましょう。 |
 |

コンテンツのエリア(黄色)に青の曲線部分が重ならないようにすると、
コンテンツ部分の制作が楽になる |
 |
| 【Point】 |
080:コンテンツのエリアには余計な共通部分の画像を重ねない! |
|
 |
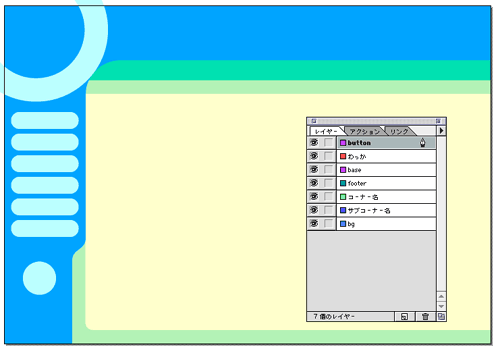
| インターフェイスエリアができあがったら、あとは必要な部品を追加していくだけ。もちろん種類ごとにレイヤーを分けるのを忘れずに。 |
 |

基本となる部品がIllustratorで組あがった。
パーツの種類ごとにレイヤーを分けているのに注目 |
|
|
| 将来を見越した設計 |
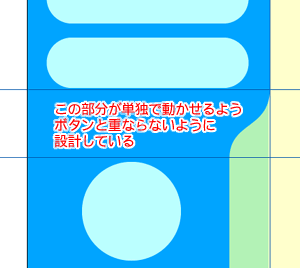
| ここではボタンを追加したが、プランでは将来コーナーが増えることを想定しているため、それを見越した設計となっている。コーナーが追加されボタンが増えたとき、飾りの曲線部分が単独で移動できるよう、ボタンと重ならないようになっているのだ。 |
 |

ガイドに沿って切り取り、画像のパーツにする。
飾り部分が独立しているのでボタンが増えても下にずれて対応可能だ。 |
 |
| 【Point】 |
081:変動する可能性がある部分は、独立したパーツにしておく! |
|
|
|
|
| psd形式で書き出し |
Illustratorで基本的なパーツが組みあがったら、ファイル>書き出し...
でPhotoshop形式で書き出す。オプションはRGB形式/72dpi/アンチエイリアスON/レイヤーを保持ON。
このとき、同名ファイルにして拡張子だけを「.psd」に変えておくと、あとで修正するときにファイルを探さずに済みます。些細なことですが、Webサイトデータはあっという間に膨大な数になりますから早め早めの対策を。
|
 |


書き出しのダイアログとオプション。
|
 |
| 【Point】 |
082:同じデータを違う形式で書き出したときは「同ファイル名+それぞれの拡張子」にしておく! |
|
|
|
| 次回はPhotoshopでデータを加工してきます。 |
|
|
|
|