「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
| 前回Illustratorで基本的な枠組みを作りましたので、今回からPhotoshopで実際のパーツに分けていきます。最近はWeb用画像アプリケーションが進化して、こういった切り分け(スライスなんて言ったりします)がほとんど自動的で作業できるようになりました。ここではあえて手動でやりますので、原理が分かったらアプリに任せてもいいでしょう。 |
 |
| 必要な部分だけを切り抜く |
今回は完成時のイメージと同等の画像をひとつの画像ファイルで作成し、その後個々のパーツを適切な方法で切り出していくスタイルをとります。
この方法のメリットは、できあがったときのバランスやイメージが狂わないこと。逆にボタンやタイトル画像などパーツごとに別々のファイルで作成すると、html上で合体するまでバランスが分からないうえ、微調整にも手間がかかります。また作業用のファイル数も最小限ですむというメリットもあります。
では作業の続きを。
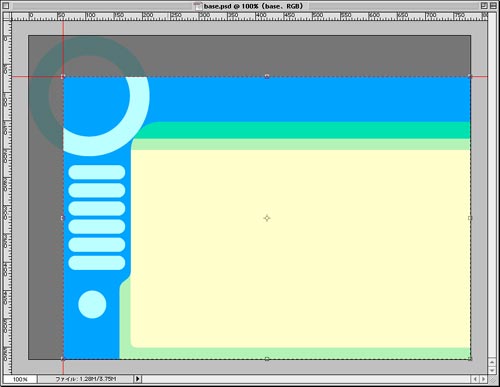
前回IllustratorからPhotoshop形式に書き出したファイルをPhotoshopで開きます。今回は飾りのパーツが、想定画面サイズの外にはみ出しているので、必要な部分だけを切り抜きます(はみ出しているパーツがないときは、この手順は不要です)。
ちょっと余談ですが、Photoshopを使いこなすには「選択範囲」がうまく作れるようになるのがコツ。この場合は画面のサイズちょうどで切り抜きたいので、想定画面サイズの大きさのオブジェクトを使ってガイドを引くときれいに切り抜くことができます。今回はIllustratorで描画した際に作った「base」レイヤーが想定画面サイズそのものの寸法になっています。
1)「base」レイヤーをアクティブにする
2)ビュー>定規を表示させる
3)移動ツールで定規部分からガイドを引っ張り出す
「base」のオブジェクトにそってガイドラインがスポッとスナップするはず。(しない場合は ビュー>スナップ でガイドにスナップするように変更)。
4)縦/横にガイドを引く
5)切り抜きツールで想定画面サイズをドラッグで選択。
このときにガイドラインに沿って切り抜きツールがスナップするので、簡単に範囲選択できます。1ピクセルたりとも欠けたりオーバーにならないよう注意して!
6)範囲内でダブルクリックして切り抜き。
|
 |

ガイドを引いてからドラッグすると、切り取りやすい |
 |
| これで実際のブラウザと(ほぼ)同じサイズの表示領域になりました。この中でタイトルやボタンなどのバランスを調整していきます。また色などの調整もIllustratorファイルではなく、このPhotoshopファイルで作業しますので、今後はこのファイルが各作業のベースとなります。 |
 |
| 【Point】 |
083:グラフィック制作時も常に想定画面サイズで作業して、できあがりをイメージせよ! |
|
|
|
| 背景画像のコツ |
今回はフレームを使わないので、メインのコンテンツとインターフェイスのエリアをはっきりと区分しなければなりません。ここではhtmlはテーブルを使って、グラフィックは背景画像をうまく使ってエリアの違いを表現してみましょう。
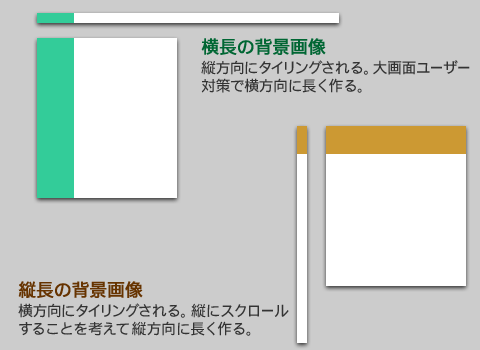
背景画像は縦/横の両方向に画像が繰り返されるので、どうしても正方形の画像が思い浮かびがちですが、細長い画像も可能です。今回は細長い背景の画像を作り、それをタイリング(繰り返し)させてみます。インターフェイス部分が縦か横かで背景画像の向きが違いますが、これでインターフェイス用のエリアがどんな画面サイズであろうとも端までつながります。
ひとつ注意しなければならないのが、背景画像は縦にも横にも繰り返すということ。画面が大きいユーザーが見たとき(横長背景画像)や縦に長いページになった(縦長背景画像)ときに、背景画像が意図しない方向に繰り返さないよう気をつける必要があります。
横長の背景画像なら、幅は1200ピクセル以上欲しいところです。また縦長の背景画像を使うときは、自分がどのくらい縦に長いページを作るかを考えて、余裕を持って長さを決めます。もっとも、縦に長いページは見づらいのであまり作るべきではありませんが。
|
 |

フレームを使わない場合の背景画像の例。
なおコンテンツ全体を常にセンタリングするときには、
横に細長いタイプの背景画像(緑)は使えない。 |
 |
| 【Point】 |
084:コンテンツとインターフェイスははっきりと区分せよ! |
|
|
|
| [
NEXT→] |