| 背景画像を作る |
Photoshopファイルから背景画像を切り出します。今回はインターフェイス部分が左と上部にあるので、1枚の背景画像では両方を区切れません。そこで左のインターフェイスエリアは横長の背景画像を作って背景画像で区切り、上部のインターフェイスエリアはテーブルの中にボタンやその背景のパーツを貼付けて区切ることにします。
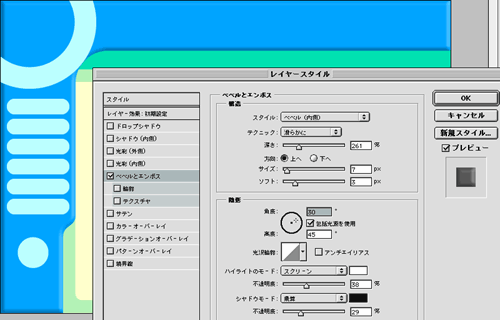
また今回はインターフェイスエリアをエンボスを使って盛り上げるので、あらかじめその加工も終えておきます。インターフェイスエリアのレイヤーに レイヤー>レイヤースタイル>ベベルとエンボス を適用し、保存しておきます。
|
 |

インターフェイスエリアにエンボス処理をかける。 |
 |
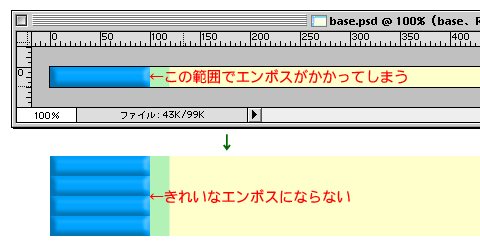
| では背景画像のサイズで切り抜きを……と行きたいところですが、このまま切り抜くと切り抜いた範囲内で再度エンボスがかかってしまい、きれいにタイリングできなくなってしまいます。これはエンボスだけでなくドロップシャドウや光彩など、Photoshop内蔵のレイヤースタイルで共通です。 |
 |

背景画像のサイズでまたエンボスがかかってしまった!
これが背景になるとボコボコに…… |
 |
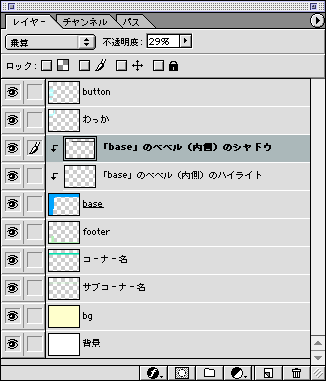
そこで、スタイルだけを独立したレイヤーに変換して、エフェクトが再度かかるのを防ぎます。
1)エンボスを適用したレイヤーをアクティブにして
2)レイヤー>レイヤースタイル>レイヤーを作成 を選択
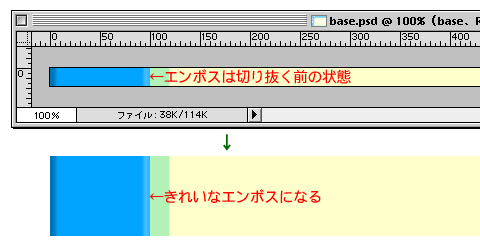
これでエフェクト部分が画像になり別のレイヤーに分かれますから、背景画像のサイズで切り出しても安心です。ただしエフェクトのパラメーターは変更できなくなりますので注意。
|
 |

レイヤースタイル部分が別のレイヤーになる。
|
 |

背景画像のサイズになってもエンボスは変化なし。きれいな背景になった。
|
 |
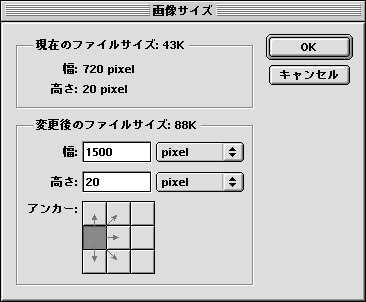
背景画像のベースができたら、これを右方向に延長します。今回は幅を1500ピクセルにして余裕を持たせますが、コンテンツのエリア幅を720ピクセルに決めているので、欄外の部分は色を変えることにします。
1)背景レイヤーをアクティブにし、レイヤー>レイヤーから背景へ を選択
2)背景色を欄外のカラー(ここではグレー)に変更
3)イメージ>画像サイズ を選択。幅を1500ピクセルにしてアンカーを左に設定 |
 |

画像の面積を増やす。増える部分は 手順2で設定した色がつく。アンカーの場所に注意。
|
 |
4)ファイル>Web用に保存 を選択しgifで保存
このとき必ずgifで保存することを忘れずに。jpgにすると他のパーツと色が微妙に合わないことがあります。
背景画像はほとんどのページで使い回すため、トップページと同じ階層にある
画像専用フォルダ(ここでは「images」フォルダ)へ保存します。 |
 |

完成した背景画像。720ピクセルから右側は欄外のグレーになる
(この画像は縮小されています) |
 |
| 今回は各コーナーごとに背景画像の色が変わるため、6コーナー+トップページの計7パターンを作っておきます。 |
 |
| 【Point】 |
085:色ズレ防止のため、背景画像はgifで保存せよ! |
|