「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
ここまでの流れで、事前の準備やしっかりとしたプランがいかに大事かということに気づくと思います。
サンプルサイトの制作も量産体制に入りました。いままで用意してきたことが一気に動きます。「自分の思った通り」にできあがっていく快感を味わって、今後のモチベーションにつなげてください。 |
 |
| テンプレートからコピーを作る(手動篇) |
前回、全ページで共通となる画像やリンクを設定したテンプレート(ひな形)ページが完成しました。とにかく共通のデータはなんであれ埋め込んでおけば楽!なのです。
テンプレート機能があるアプリケーションを使う方法は後述しますが、その機能がないアプリを使っている方やアプリを使わない方は以下の手順で制作していきます。
1)テンプレートを開く
2)名前を付けて保存/別名で保存/新規保存 など、テンプレートファイルを上書きしない方法で新たに保存する。このときプランに即したディレクトリへ保存する。
3)保存できたら、画像とリンクがどのようになっているかを確認する。
アプリケーションによっては、保存場所のディレクトリを変更しても、画像やリンクのパス(どこにリンクしているかという経路)を自動的に補正してくれるものもある。補正されていれば問題ないので、そのまま各ページごとのデータを流し込む。
4)パスが補正されず、画像が表示されなくなったりリンクが途切れてしまったときは、次の方法で修正する。ここではトップページの階層をテンプレートとし、その下の階層に新規保存したケースを紹介する。
(1)htmlソースを表示させる
(2)検索/置換機能を選択
(3)まず画像を修正する(ひとつ上の階層の画像専用フォルダに直す場合)
検索:img src="
置換:img src="../
【例】<img src="images/background.gif">
が
<img src="../images/background.gif">
になる
(4)次にリンクを修正する(ひとつ階層を上がってから水平移動する場合)
検索:a href="
置換:a href="../
【例】<a href="profile/index.html">
が
<a href="../profile/index.html">
になる
(5)ブラウザで画像の表示とリンクを確認する
(6)問題なければ、各ページごとのデータを流し込む
この「../」は、階層を一つ上がるという意味なので、下の階層へ新規保存したhtmlに「その階層から上がって」目的のフォルダを探せ、という指示になります。
置換するときは置き換えるべきタグかをよく確認してから実行してください。 |
|
|
| テンプレートからコピーを作る(アプリ篇) |
では次にアプリケーションを使ったテンプレートの工程です。ここではDreamweaver
MXで説明します。
Dreamweaverのテンプレートは、テンプレートファイルを定義し、そのファイルを使って他のファイルを量産してきます。テンプレートファイルで作った「編集可能領域」という自由に編集できる部分以外はがっちりとロックされるほか、テンプレートファイルを修正するだけでそのテンプレートを使っているすべてのファイルが自動的に更新されます。
たとえばテンプレートにコピーライト表記を2003年としたフッターを登録しておきます。そのテンプレートを使って200ページを作ります。翌年になったらテンプレートファイルを開き、フッターの表記を2004年に書き換えると、200ページすべてのフッターが2004年表記に書き変わるわけです。単にフォーマットを流用するだけでなく、一括修正ができるのがミソ。これならたとえ共用部分にミスが発覚しても、瞬時に全ページを直すことができるのです。
ではDreamweaverのテンプレートを作ってみましょう。
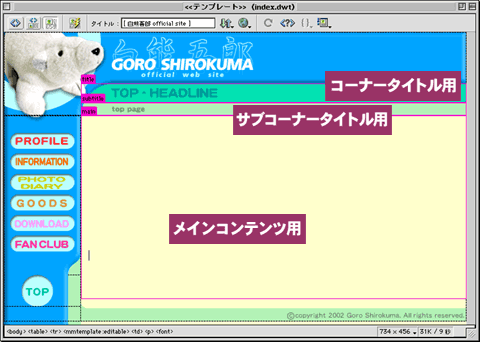
1)テンプレート用のデータがしっかり仕込まれたファイルを開きます。今回はindex.htmlです。
2)修正可能領域を決めて選択します。今回はテーブルを使って区切っているので、セル単位(tdタグ)で指定します。
3)挿入ウインドウのテンプレートタブをクリックし、編集可能領域ボタンをクリックします
4)「Dreamweaverは自動的にこのドキュメントをテンプレートに変換します」とアラートが出るのでOKをクリック
5)「新規編集可能領域」ダイアログでエリアに名前を付ける。日本語可。ここではわかりやすく「main」としておく
6)他の編集可能領域も同様に指定しておく

今回は3カ所を編集可能領域に指定
|
7)ファイル>保存 テンプレートとして保存されるのでそのままOKをクリック。
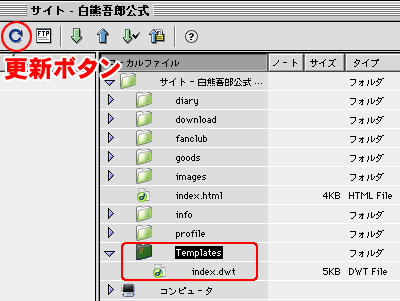
サイトファイルウインドウで確認すると、Templatesというフォルダができて、そこに今編集可能領域を指定したテンプレートファイルが、拡張子「.DWT」を付けて入っています(表示されていない場合は更新ボタンをクリックすると最新の情報にアップデートされます)。

ローカルの中にTemplatesフォルダとdwtファイルが生成された
|
8)index.dwtを閉じる
ではさっそく、テンプレートからファイルを作ってみましょう。
9)ファイル>新規 「テンプレート」タブをクリックして、今作ったindex.dwtを選択。
このときに「テンプレートの修正時にページを更新」をON にしておく。
10)編集可能領域に各ページのデータを流し込む。
あとは普通に編集すればOK。ただひとつ違うのは、編集可能領域外はまったく修正できないこと。頑丈にロックされていますから、不意に触ってレイアウトを崩してしまう心配もありません。
もちろんテンプレートを直せば、テンプレートから作ったすべてのページが更新されます。
|
 |
| 【Point】 |
098:テンプレートの編集可能領域は、レイアウト用テーブルのセル単位で指定! |
|
|
|
| [
NEXT→] |