| スムーズな編集テクニック |
| せっかくテンプレート機能を使って効率を上げるわけですから、編集も速くしてみましょう。Dreamweaverの編集テクニックです。 |
 |
| 【Point】 |
099:テンプレートを開いたらすぐ保存せよ! |
|
 |
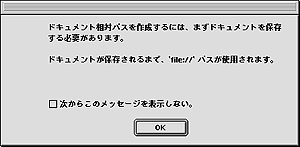
ファイル>新規でテンプレートを開いてすぐ編集を始めると、そのファイルはまだ保存されていないためDreamweaverが画像やリンクを絶対パス(HDD内の絶対的な位置)で記述しようとします。そのたびに確認ダイアログが表示されて作業が中断してしまいます。
|
 |
「次回から確認しない」をONにしてしまうと、もし今後何らかのミスがあったときに指摘してもらえなくなりますからやめましょう。解決策はテンプレートを開いたら、まず保存すること。こうしておけば、画像やリンクを通常通り相対パス(編集しているhtmlファイルから見てどこにリンクさせるか記述する)で記述するので作業がスムーズです。
もちろん不意のトラブルでのデータ消失を防ぐためにも、まず保存作業をしておけばキーボードショートカットでにこまめな保存ができますね。
|
 |
| 【Point】 |
100:画像はダブルクリックで置き換えよ! |
|
 |
編集可能領域にある画像を差し替えるとき、いちいち 選択→削除→画像挿入 なんてやってませんか? すでにある画像をダブルクリックすると、なんと画像が差し替えられるのです。
画像を選択ダイアログがワンアクションで呼び出せるので、差し替えが素早く行えます。もちろん大事な画像にはALT(代替)を書き換えることもお忘れなく。 |
 |
| 【Point】 |
101:重かったら、文章はテキストエディタで入力・編集! |
|
 |
Dreamweaverも機能向上のたびに処理が重くなってきました。ややパワーのないマシンを使ってインライン変換(Dreamweaverの画面中で入力・変換すること)をすると応答が鈍りとても不快です。
そんなときはおとなしくテキストエディタを使うのが正解。メモ帳やsimple
textといった軽いアプリケーションでサクサク入力してからDreamweaverにコピー&ペースト。キー入力の速い人ほどこの差が大きくなりますよ。 |