「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
サンプルサイト制作も、テンプレートから各ページを作る作業に入りました。
今回はスタイルシートを使ってテキストの体裁を整えます。 |
 |
| スタイルシートとは? |
Webページのレイアウトをコントロールするhtmlの補助機能です。スタイルシートには「スタイル言語」というレイアウトに関するデータがまとめて記述されていて、各htmlファイルはスタイルシート上のデータを引用、ブラウザがその修飾結果をビジュアルに反映させます。
ちょうど前回説明したテンプレートファイルに似ています。テンプレートファイルを修正すれば、それを使っているすべてのページが修正されます。テンプレートファイルをスタイルシートに置き換えるとわかりやすいと思います。
スタイル言語の代表がCSS(Cascading Style Sheet)と呼ばれるものです。フォントや文字の大きさ、太さ、文字修飾、行間隔などのレイアウト情報をhtml本体とは別に持っています。
言語というと敷居が高そうですが、DreamweaverやAdobe GoLiveなど最近のWebサイト制作アプリケーションには実装されていて、簡単な操作で扱うことができます。
|
 |
 |
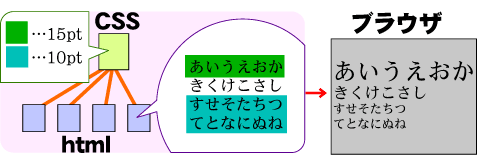
| CSSファイルの例。15ポイントと10ポイントの設定があるCSSファイルのレイアウト情報を、あるhtmlファイルの一部分に適用すると、ブラウザではその部分に適応される。もちろん他のhtmlファイルでもこのCSS情報は利用できる。 |
|
 |
ただしスタイルシートには、ブラウザの種類やそのバージョンによっては不具合もありますので、使うときには注意が必要です。
とはいえ、近年のWebデザインには必須の機能ですからマスターしておくことであなたのWebデザインも進化することでしょう。 |
 |
| 【Point】 |
102:スタイルシートでサイト全体のテキストレイアウトを制御せよ! |
|
|
|
| CSSの使い道 |
CSSにはレイアウト情報を「修飾する部分」「ページの冒頭」「.CSSファイルとして独立」の3つの設定方法がありますが、一括してレイアウト情報をコントロールするためには「.CSS」のファイルに独立させるやり方が望ましいです。
この連載で使っているDreamweaverも「.CSS」の独立ファイルを作ることができます。
CSSを使うことのメリットはいろいろありますが、一番のメリットは「環境の違いによる表示の差を最小限にできる」ことです。WindowsとMac、あるいはInternet
ExplorerとNetscape、といったユーザー環境の違いによる文字サイズや間隔の違いはデザイナー泣かせの大問題でした(→008
参照)。CSSの導入によって、大きなレイアウトのズレは減りました(しかし今度は環境によってCSSの解釈に違いが出る新たな問題も出てしまいましたが……)。
もう一つのメリットは、読みやすいテキストレイアウトをデザインできることです。スタイルシートの登場までは、テキストの行間隔は指定できず読みづらいケースもしばしばありました。CSSの登場と対応ブラウザの普及で、文字は格段に読みやすくなっています。
CSSの使い方としては、テキスト本文のフォントサイズと行間隔を統一することや、見出し文字のようにフォントサイズに加え太字やイタリックなど複数の修飾を行うケースの設定を簡素化する目的があげられます。これは複数の人間でサイトを制作するときの能率向上やミスの削減にもつながります。
いずれにしてもテキストを読みやすくするためには、設定を何度か試して調整する地味な作業が必要です。それだけに完成したあとの美しさと充実感はひとしおです。
|
|
|
| [
NEXT→] |