| DreamweaverでCSSを設定する |
今回はDreamweaverを使って、テキストと見出し、それにキャプションなどに使える小さい文字を設定してみます。
CSSは「.css」という拡張子を持った独立したファイルになります。テンプレートのときと違い、.cssファイルの設定はどのhtmlファイルからでも可能です。ここではインフォメーションのページを使って
.cssファイルを作ってみます。 |
 |
1)info/index.htmlファイルを開き、コンテンツ部分を作成する
(プランではディレクトリ名が「schedule」でしたが変更しました。ごめんなさい)
2)ウインドウ>CSSスタイル を選択し、パレットの「新規CSS」ボタンをクリック
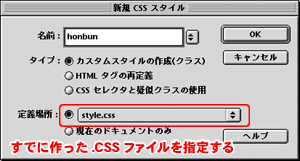
3)新規CSSスタイル ウインドウの名前欄に「スタイルの名称」を書き込む。
タイプは「カスタムスタイルの作成(クラス)」、定義場所は「新規スタイルシートファイル」を選択
4)保存場所と名称を決める。拡張子は「.css」。
(ここでは場所は一番上の階層、ファイル名は「style.css」にしました)
5)「.midashi(style.css内)用のCSSスタイル定義」ウインドウでレイアウト項目を設定する
(ここでは文字のサイズを16pixel、太字、色を#666666に設定)
| 【Point】 |
103:CSSでは和文フォントを指定しないこと! |
テキストの修飾をする「タイプ」に「フォント」がありますが、ここに和文フォントを指定するといくつかのブラウザで表示に不具合が生じる場合があります。
6)OKをクリックして編集画面に戻る
これで「midashi」のスタイルが登録されました。ではこれをテキストに適用します。
7)スタイルを適用したい部分を選択する
(ここでは一つのタイトルを選びました)
8)CSSパレットから「midashi」を選択
これで「midashi」スタイルがタイトルに適用されました。一度作ったスタイルは何度でも使い回せるので、他のテキストでも「midashi」を使うことができます。
もちろん、スタイルシートの設定を変えると、「midashi」を適用したテキストがすべて変更されます。 |
|
|
| CSSの編集・追加・削除・適用解除 |
一度作ったスタイルを編集するときは、CSSスタイルパレットの「スタイルの編集」をクリックし、編集したいスタイル名をダブルクリックします。
スタイルを追加するときは、CSSスタイルパレットの「新規CSS」ボタンをクリックし、定義場所をすでに作った.cssファイル(ここでは「style.css」)にします。それ以降は新規作成と同じ手順です。 |
 |

スタイルを追加するときは要チェック
|
 |
スタイルそのものを削除するときは、スタイル名をクリックしてから、パレット内のゴミ箱をクリックします。
スタイルの設定はそのままにして、テキストへの適用を解除したいときは、そのスタイルが使われている部分にカーソルを入れて、CSSスタイルパレットの「CSS
スタイルなし」をクリックします。 |
|
|
CSSはテキスト情報を積極的に読ませるためにぜひ活用したい技術です。
次回は上手なCSSの設定方法を説明します。 |
|
|
|
|