「よーし、俺様のサイトをオープンしちゃうぞ!」と作ってはみたものの、どこからみてもシロートまるだし。「あれ?こんなはずじゃ……」とお悩みのみなさんに、手軽にできる「脱・シロートテクニック」を大公開。
デザインも内容もテクニックも、めざせバージョンアップ! |
 |
 |
白熊 吾郎
GORO SHIROKUMA
Web
& 映像業界で生きる(モーション)グラフィックス屋。マスコミインハウスからフリーに。
|
|
|
|
 |
|
|
|
テーブルを使ったデザインの続きです。
前回は上下方向に画像を入れましたが、今回は左右にも入れて囲ってみます。画像やムービーのようにサイズが変わらないものに適しています。 |
 |
| 写真を額縁に入れる |
 |
 |
写真のまわりに飾りをつけます。写真そのもののまわりに画像を付け足してもいいのですが、JPEGファイルは境界がハッキリした画像が苦手だし、何よりすべての画像を加工するのが面倒!
そこで写真と額縁を分けて作り、テーブルで合体させましょう。額縁のデータをブラウザがキャッシュとして使いまわすので、2ページ目以降はユーザーの表示速度が向上するメリットもあります。また、あとから額縁のデザインだけを変える、なんてことも簡単です。
1)素材となる写真のサイズをそろえる
写真は横長なら横長、縦長なら縦長に統一して、画像のサイズ(ピクセル寸法)をそろえます。今回はPhotoshopを使って横200ピクセル×縦150ピクセルの横長サイズに統一。
2)額縁用書類のサンプルサイズを作成
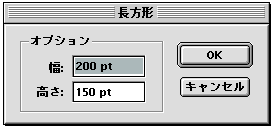
Illustratorで新規書類を作り、レイヤー1上に長方形ツールで 1)の写真サイズの長方形を描きます。ここでは長方形ツールを選んで画面上でクリックし、ダイアログに200×150ピクセルを入力。

定型サイズのオブジェクトは数値入力で作成する
|
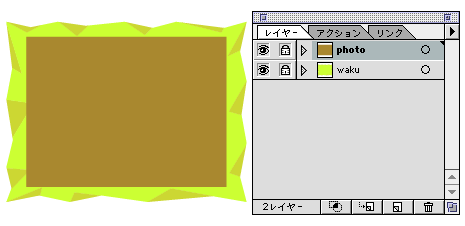
3)額縁データを別レイヤーで作成
レイヤー1の名前を「photo」にしてロック。その下に新規レイヤー「waku」を作成。ここで額縁のデザインを作ります。photoレイヤーのサイズを参考にします。

IllustratorもPhotoshopもレイヤー名はこまめにつけよう |
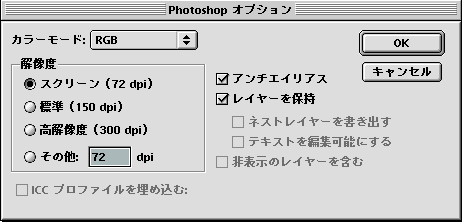
4)Photoshop形式で書き出し
ファイル>データ書き出し...でPhotoshop形式で書き出します。このときにオプションでレイヤーを保持するのを忘れずに。

この設定で書き出す |
|
|
|
| [
NEXT→] |