5)Photoshopでガイドを設定
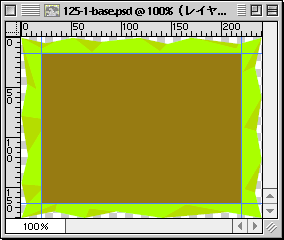
4)で書き出したPSDデータをPhotoshopで開き、「photo」レイヤーの周囲にガイドを設定します。このときに「photo」レイヤーをアクティブにしてガイドのスナップをONにしておくと、楽にガイドが設定できます。

茶色のエリアに写真が入る
|
6)各パーツの切り出し
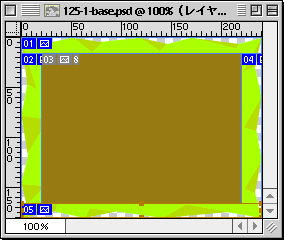
ガイドに沿って額縁のパーツをgifに切り出します。上と下のパーツは横方向に一つのパーツにし、左右のパーツは上下の間の部分だけにします。ここではスライスツールで切り出す部分を指定。ファイル名は連番にしておくと、後工程での作業がしやすくなります。

上下のパーツは1つのgifにしてOK |
7)テーブルにはめ込む
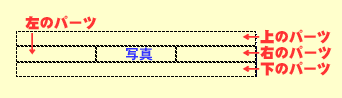
額縁をはめ込むhtmlファイルに[行数=3行 / 列数=3列 / 幅=額縁の幅
/ セル内余白=0 / セル内間隔=0 / ボーダー=0 ]のテーブルを挿入します。1行目と3行目はそれぞれ列方向にセルを結合し、ひとつに連結して額縁のパーツを挿入します。2行目の1列目と3列目にはそれぞれ横の額縁パーツを挿入します。2列目に画像をはめ込んで完成です。

上下のセルは横方向に連結 |
|