| 縦方向の破線
|
セルの伸縮に合わせて、セルの背景画像も伸縮します……ということで、この破線は縦方向にも使えます。環境によるフォントサイズの違いを吸収できるので、商用サイトでも多く使われているテクニックです。
1)最小単位の破線を縦方向にした画像を作る
先ほどと同じ要領で、縦に繰り返すgifにします。もちろんループは1回分でOK。
2)破線を挿入するテーブルを作る
ここがポイント。テキストは環境によってフォントサイズが違うため、縦方向の長さはユーザーによってまちまちです。つまり伸縮するテキストと同じテーブルに破線を作るか、もしくはテキストが収められたテーブルの外側のテーブルに破線を作るか、のどちらかになります。
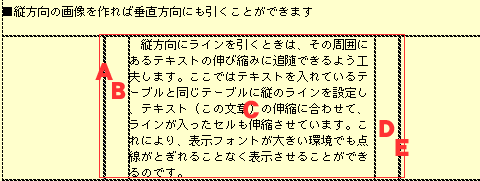
今回のサンプルでは前者で、テキストを収めたテーブルの両脇にセルを増やし、そこに縦方向破線の画像をセルの背景として設定しました。

破線とテキストを収めたテーブル(赤線)は1行5列。
A列E列のセルには破線の画像とスペーサー(幅2×高さ20ピクセル)を挿入。
B列D列は破線とテキストとが接近しすぎないように空けたスペース用。
C列がテキスト用のセル。 |
3)スペーサーをつっかえ棒にする
横方向破線と違うのは、幅が破線の太さを調節することと、高さはたいしていらないと言うことです。フォントサイズによってテキストが収められたテーブルが伸縮し、それに合わせて破線のセルも伸縮し、ひいてはそのセルの背景画像も伸縮する、というわけです。
よって画像のサイズ指定は「幅:破線の幅」「高さ:20ピクセル程度」でOK。高さに20ピクセル程度を入れたのは、Dreamweaverで編集するときにスペーサーを選択しやすいようにするためです。ソースからスペーサーを指定できる人はもっと小さい数値で構いません。
これで完成。
サンプルはこちら>>
破線はフォントサイズの違いを吸収して伸縮しますから、レイアウトのときにディバイダーとして重宝します。もちろん連続線やタイリングしやすい飾り罫線にも応用が利きます。
|
| 【Point】 |
126:縦方向に罫線を引きたいなら伸縮するセルを活用せよ! |
|
|
|