| 写真+タイトル+リード |
タイトル周りの処理は、自由にレイアウトが可能な紙媒体ではさまざまな工夫がされていますが、Webではまだこれからといったところ。これまでは、とにかく軽く作るのがベストといわれてきたので仕方ないのですが、回線が太くなりすこしづつデザインのためにデータ量を割ける時代になってきましたので、(度が過ぎなければ)デザインに凝ってみるのもいいでしょう。
ここではタイトルと写真、そしてリードを組み合わせてみます。いままでのセオリーでは、写真は写真、タイトルやリードはテキストとされてきましたが、環境によってレイアウトが狂ったりフォントが汚かったりして、「文字組」としてはあまり見栄えがしませんでした。軽量化ももちろん大事ですが、商品のアピールやイメージの訴求にはやや不利です。それらを画像にすれば、問題は一気に解決です。
|
 |

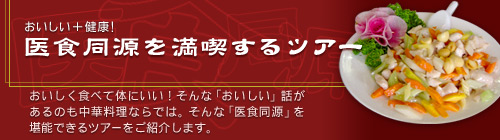
完成予想図 |
 |
1)レイアウトプランの作成
Photoshopで新規書類を作成し、タイトル、写真、リードの配置を決める。
今回は左にタイトル、右に写真1点、タイトルの下にリードを置くことにした。
|
2)写真の配置
文字のサイズを後から調整することを考慮して、少し大きめのサイズにしておく。
今回は他のファイルからコピー&ペーストしてきた。 |
 |
3)タイトルの入力
いったん写真のレイヤーを非表示にして、タイトルを入力。写真とのバランスも大事だが、タイトルとして目立つ・区分する・仕切る、といった役割をきちんと果たせるサイズにすることが大事。
|
 |
4)写真とタイトルのバランス調整
2)でペーストしてきた写真とのバランスを調整。サイズ、位置、角度などをあわせる。
今回は多少タイトルと文字が重ねてみた。 |
 |