5)修飾
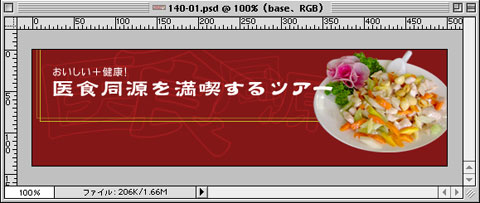
タイトル周りにいれる飾りや、写真のレベルや色などを補正。 今回は罫線を配置してタイトルとリードを区分。また食品なので、写真がおいしく見えるようにレベル補正、カラーバランスの調整を行った。さらに背景へ輪郭線だけの漢字を置いて雰囲気をプラス。
|
 |
6)リードの入力
リードのテキストを入力する。
テキストの範囲が決まっているときは、テキストエリアを固定した方が便利。Photoshopの入力ツールで、テキストを入れたい範囲をドラッグし、その中にテキストを入力する。
今回はリードなので、テキストエリアの両端をそろえたい。そこで文字ツールパレットを表示させて、段落の配置を「均等配置(最終行左寄せ)」に設定。これでカーニング作業をしても、各行の両端がきれいに揃う。 |

ここでサンプリングした色をマットカラーに指定する
|
7)最終調整
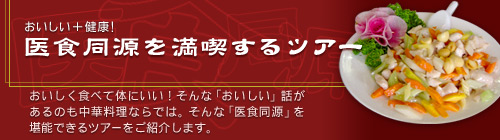
タイトルやリードのテキストが読みやすくなるように調整する。 ここではタイトルとリードに、ボケが少ないドロップシャドウを追加して可読性を向上。また写真も皿が浮いて見えるので、軽くドロップシャドウを追加してリアルにした。また背景を単一色からグラデーションに変更し、写真と背景のコントラストをあげた。
Photoshop形式で保存し、「Web用に書き出し」でJPEGにすれば完成。このとき、文字の周囲にノイズが乗らないよう、圧縮率を少し高めに調整する。
|

これで完成 |