| ひとくちにDTPと言っても、そのジャンルは多岐に渡り、また人それぞれ製作方法も違います。ここでは一般的によく使われているIllustrator、Photoshop、QuarkXPressの基本的な使い方から実践的な事まで幅広く紹介していきますが、これはあくまでも1つの方法として、プラスアルファーの知識として役立てていただければと思います。 |
 |
 |
福間 優子
YUKO FUKUMA
バンタンキャリアスクール
グラフィックデザイナー科卒業。
青山にある某デザイン事務所に勤務し、ファッション誌・情報誌・広告など多岐に渡り担当し、退職後独立。
|
|
|
|
 |
|
|
|
今までイラストレーターで様々な物を作ってきましたが、今回はクォークの説明をします。
私はエディトリアルが専門なので、普段はこのクォークを使って作業する事が多いのですが、人によってはクォークを毛嫌いする人もいる様です。どちらも使いこなせれば、それにこした事はないので、
まずは基本操作をマスターしましょう。それでは8P+表紙という小冊子を想定して説明していきます。(ここでの表現は自分の理解している範囲で説明しますので、製造もとの正式なツール名ではない場合があります。また機能の説明もガイドなどに載っているものとは違う表現が含まれているかもしれません。予め、ご了承ください。) |
 |
| 1. マスターページとは?? |
マスターページとは、複数ページ同じフォーマットを摘要する場合、あらかじめ登録しておくと、使いたい時にそのフォーマットをレイアウトパレット上に呼び出せる機能だ。
例えばフォーマットが2つある場合はマスターページ「A」「B」というように管理し、それぞれ使いわける事ができる。今回、右ページにイラスト、左ページに文字という簡単な構成でマスターページを試してみよう。 |
|
|
| 2. マスターページを作る--右ページ |
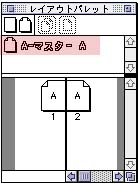
まずレイアウトパレットのマスターページをダブルクリックします。
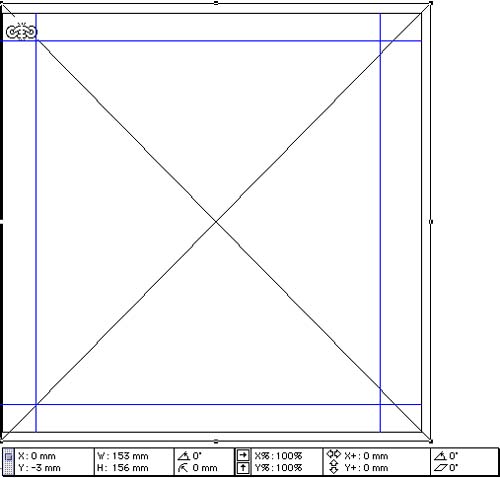
ここにフォーマット化したい要素いれていく。右ページは全面イラストが入るように、ページサイズ+(3mmづつ)加えた画像ボックスサイズの方形を配置する。 |
 |
 |
マスターページをダブルクリックすると
このように、袋文字になる。 |
|
 |

このようにページサイズより3mmづつ多くとるのは、断裁する時に多少の誤差が生じるからである。
ページ全面にイラストや写真をレイアウトする場合は、必ず余分に誤差分を加える必要がある。それが通常3mmと言われている。 |
|
|
|
|