| 3. グレースケールに変換させる |
| 「イメージ→モード→グレースケール」を選ぶと写真がモノクロ写真のようになる。次ぎに「コマンド+L」でレベル補正をおこない、濃淡にメリハリが出るように画像を調整していく。 |
 |


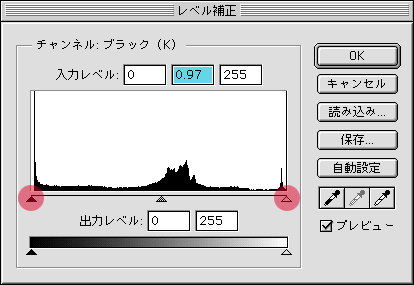
取り込んだ画像にメリハリがない場合はレベル補正で調整すると良い。
図の左部分が画像の一番明度の高い部分、右が暗部を表している |
|
|
| 4. 明るさとコントラストを調整する |
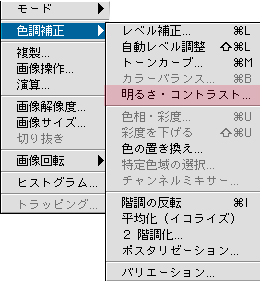
| 「イメージ→色調補正→明るさ・カラーバランス」を選び、コントラスストは最高値の100にし、明るさで画像が好みになるまで調整していく。 |
 |


ここでのイメージがほとんどそのままイラスト化されるので、ここは慎重に調整していく。 |
|
|
| 5. 写真をパス化させる |
| 黒い部分1つ選択ツールを使って選択し、「選択範囲→近似色を選択」で全て画像の黒い部分が選択されるようにする。選択できたら、「パス→作業用パスの作成」でパスをつくり、パスを保存する。 |
 |

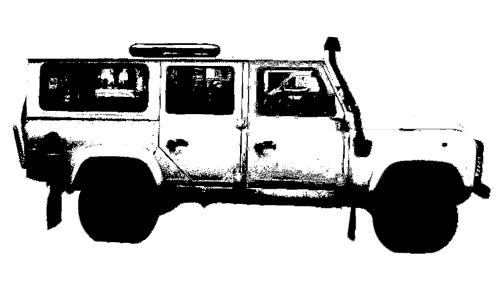
このように黒い部分がパス化される。 |
|
|
| これで下準備は完了。次回はIllustratorで仕上げをやっていきます。 |
|
|