| ひとくちにDTPと言っても、そのジャンルは多岐に渡り、また人それぞれ製作方法も違います。ここでは一般的によく使われているIllustrator、Photoshop、QuarkXPressの基本的な使い方から実践的な事まで幅広く紹介していきますが、これはあくまでも1つの方法として、プラスアルファーの知識として役立てていただければと思います。 |
 |
 |
福間 優子
YUKO FUKUMA
バンタンキャリアスクール
グラフィックデザイナー科卒業。
青山にある某デザイン事務所に勤務し、ファッション誌・情報誌・広告など多岐に渡り担当し、退職後独立。
|
|
|
|
 |
|
| ■
これってどうやるの?「その4_ 写真を使ってマークを作る(後半)」 |
|
|
|
いよいよ2003年がスタートしました。昨年いろいろとご意見下さった方々、ありがとうございました。なるべくみなさんの要望に答えられるよう努力していきますので、今年も宜しくお願いします。
さて、2003年の第1回目はまた初心にかえり、「これってどうやるの?」シリーズをやっていきます。その3、その4では人物や物の写真をイラスト化させる方法をやっていきます。これは、ショルダーやアイコン代わりに使ったり出来るので、是非試してみて下さい。 |
 |
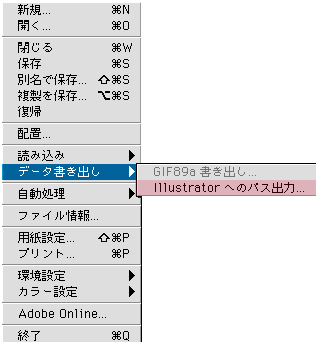
| 1. Illustratorにパス出力する |
| 前半でつくったパスをIllustratorで作業できるように「ファイル→データ書き出し→Illustratorへのパス出力」を選び、保存する。 |
 |
 |
|
|
| 2. Illustratorで開いてみる |
| Illustratorで、保存した(1)のファイルを開く。プレビュー画面をアートワークに変えるとトンボ付きのパスができているのが分かる。ここで不要なパスを削除したり、ラインを整えていく。 |
 |

パスが多すぎると作業時間がかかり、
ファイルも重くなってしまうので面倒でも削除していった方が良い。 |
|
|
|
|