| 3. イラストを仕上げる |
| プレビュー画面に戻し、全て選択したままの状態で、塗りをBL100に変える。パスに色がついたら、「パスファインダ→中窓」でイラストを仕上げる。 |
 |


パスを減らしてもオブジェクトが複雑なので、多少時間がかかる。
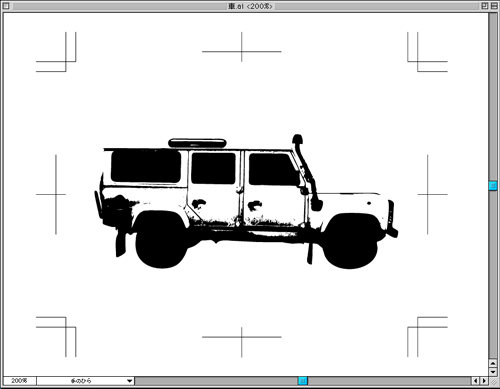
パスファインダを行うと、このようにマークにしたいイラストが出来上がる。 |
|
|
| 4. マークとして仕上げていく |
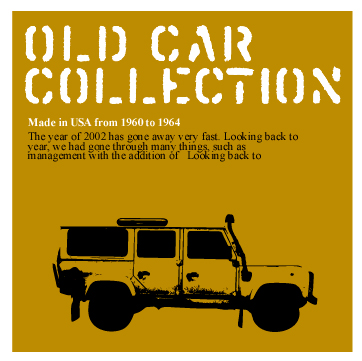
| イラストが出来上がったら下地用の正方形をイラストの背面つくる。最後に文字をいれてできあがり。 |
 |

これが完成した物。このようなマークは、どうだといわんばかりに大きく使うのではなく
紙面に小さくポイントで使うと効果的。メインで使いたい時はパスの修正をしっかりした方が良い。 |
|
|
| Illustratorでパス化させる事によって、自由に大きさを変える事ができ、データも数段軽くなる。この他に人物など複雑なものも同じ手順できるので、是非活用して下さい。 |
|
|