| 3. 明るさとコントラストを調整する |
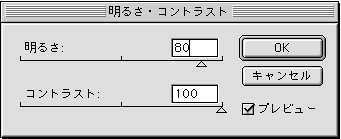
| 「イメージ→モード→グレースケール」で写真をモノクロの状態にしてから、「イメージ→色調補正→明るさ・カラーバランス」で画像を調整していく。 |
 |

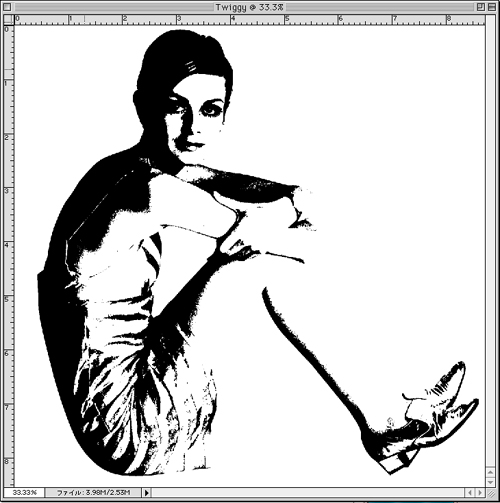
コントラスストは最高値の100にし、明るさで画像が好みになるまで調整していく。

|
|
|
| 4. 写真をパス化させる |
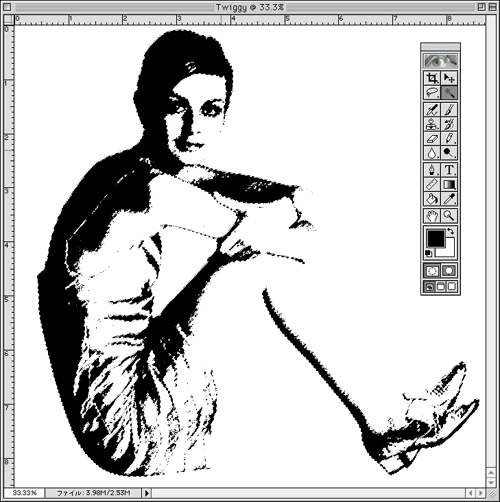
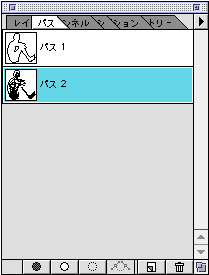
| どこでも良いので黒い部分を1つ選択し、「選択範囲→近似色を選択」で画像の黒い部分全てが選択されるようにする。選択できたら、「パス→作業用パスの作成」でパスをつり、パスを保存する。 |
 |


このように黒い部分がパス化される。 |
|
|
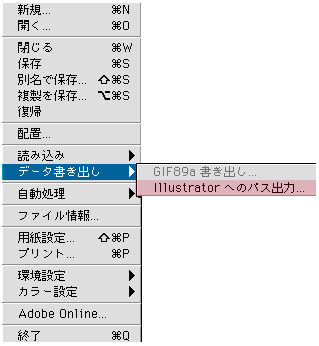
| 5. Illustratorにパス出力する |
| 「ファイル→データ書き出し→Illustratorへのパス出力」で保存する。これで下準備は完了。 |
 |

パス出力を行う事によって、Photshopで作成したパスがIllustratorで作業できるようになる。 |
|
|
| 次回はIllustratorで缶バッチ風に仕上げていきます。 |
|
|