| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.59
[ MX tech 1 : ボタン機能を無効にする(1) ] |
|
|
|
Flash MXが登場してから大分経つが、プラグインの普及を考えるとまだプレイヤー5をターゲットとした制作が必要な場合も多々ある。しかし、MXになり作業が軽減されるような機能や、非常に便利だなと思える機能が多く追加され、出来ればバージョン6をターゲットとした制作に移行したいものだ。プラグインの問題などユーザの環境を考えて、より多くの人が見ることの出来るサイトにすることも非常に重要だが、制作側が最新のプラグインを必要とするサイトを制作し、プラグインのインストールを促していかなければ、普及率もなかなか上がっていかないのだとも思う。なので、この連載でもMXの機能も使用しながら紹介を行っている。今回からは、幾つかの新機能に焦点を当てて紹介していく。
今回その一つ目は、ボタンを無効にするアクションだ。例えば、ナビゲーションボタンがありボタンを押すとモーションが始まり次の画面へ移り、ストップする。このモーションしている間に別のボタンを押すことが出来てしまうと、ものによっては誤動作をするおそれがあるので、ボタンをムービークリップにし、モーション中は別のフレームに配置したグラフィックを表示させるなどして対処していたが、MXからは今回紹介するアクションを設定するだけで済んでしまう。
今回の作品は、下部に配置したボタンをクリックすると、イメージが次々とスライドしていく仕組みだ。ここでは、スライド中にボタンを無効にしている。 |
| 1. スライドパーツの作成 |
|
まずは、スライド部分のパーツを作成していく。スライドが終わると現れるタイポを作成する。
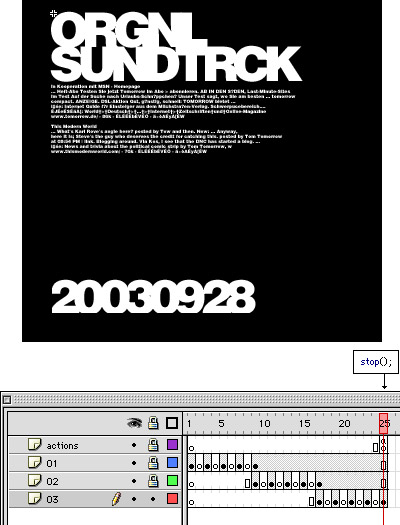
新規シンボルでムービークリップを作成し、図のようなフレーム構成で文字をブロックごとに点滅させながら表示させる。
|
 |
|

1番目に表示されるタイポグラフィ
|
 |
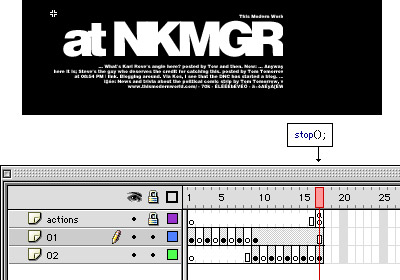
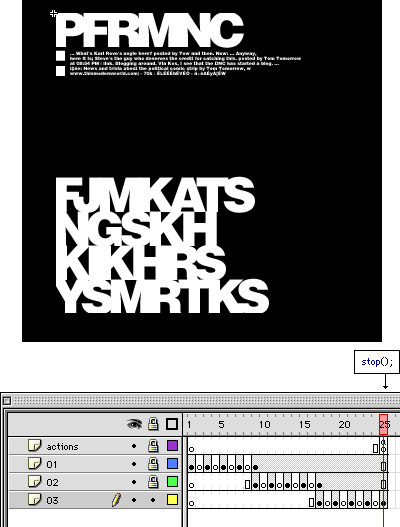
| 同じような手順で、2番目、3番目と作成する。 |
|

2番目に表示されるタイポグラフィ
|
 |
|

3番目に表示されるタイポグラフィ
|
次に、スライドさせるイメージを作成する。ここでは3つのイメージを切り替えていくので、3枚の画像を使用する。
新規シンボルでムービークリップを作成し、画像を読み込み、配置する。 |
|

1番目表示に使用する画像を読み込んだ
|
| 2番目、3番目の画像も読み込み、配置する。 |
|

読み込んだ画像3枚を並べた
|
|
|