|
|
|
|

※画像をクリックすると、ムービーが再生されます。
|
|
先日出版したDVDの本バージョンのタイトルを「make
it move!」という。これは直訳すると「動かせ!」という意味であり、実際After
Effectsを使って静止画だろうとなんだろうと動画にしよう、という意図でつけたものだ。もともとAfter
Effects(以下AE)自体は映像編集のソフトではなく、映像を後から(after)加工(effects)するものなのだが、実際はその機能が多様化しすぎていて加工というよりは、もはやそれ単体で映像を作り出せるようになっているすぐれものだ。
では具体的にどのようにして静止画から動画をつくるのかを考えてみる。動画というのは大きく分けると、カメラが動いているか被写体が動いているかの2種類しかないので、それをAE上で再現してあげればよいのである。たとえば山の写真があったらそれをゆっくりと写真ごと右から左に見切れない程度に動かす。これだけでビデオカメラを動かしたようになるはずだ。そして丘の上などから見た街の夜景の写真があったら、動く光を写真の上で車のように走らせれば被写体が動いている夜景の動画になる。ロゴなども根本的には同じような発想で、モーションタイポグラフィーのようなものも含め、静止画をどこまで、そしてどのように動画にできるかはまだまだ探求の余地がある楽しい分野だ。
今回はそんな静止画の写真を使って2週にわたり動画を作る。今週はその2週目。
|
|
 |
| ▼逆側に並ぶ画像 |
|
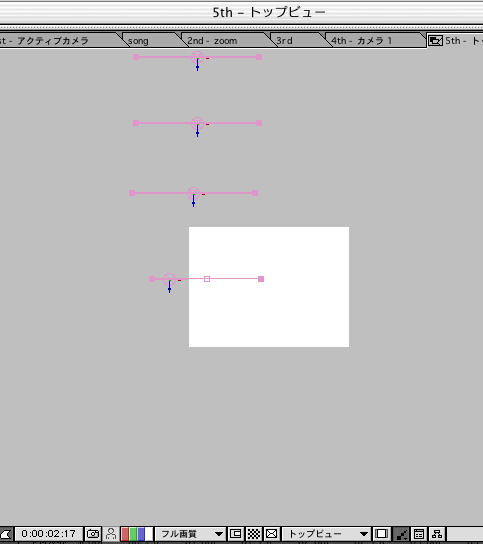
1.3Dスイッチと画像の配置
|
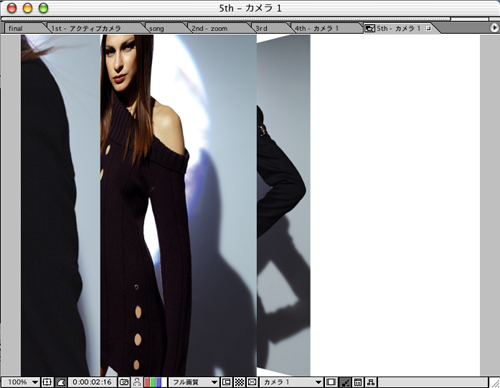
| 先週は男性モデルの画像配置を行ったので今週は女性モデルをやってみよう。基本的には同じやり方だが、先週のちょうど逆側.に配置したいので、画像を並べた右側にカメラがくるように、画像を少し左寄りに配置しよう。最終的にちょうど静止画で繰り広げるファッションショウのような感じを出したいので近すぎず遠すぎずを見ながら配置。 |
 |
|


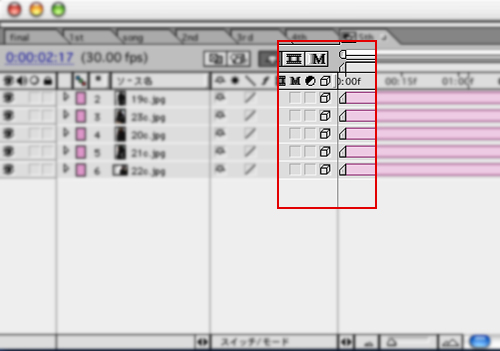
素材を並べるときにものによっては重ね方を
「オーバレイ」などにして見せ方を工夫してみよう
|
|
|
|
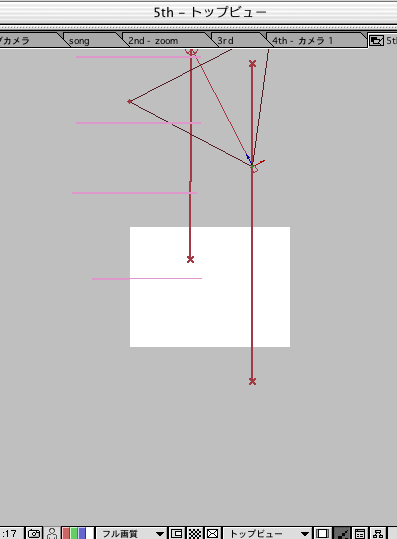
2.カメラを動かす
|
| 次にこれもまた前回と同じようにカメラを手前に引いてくる感じに動かす。この設定を行う際には、まず目標点をいじらずにカメラのZ軸のみを後方に移動して、最後に少しななめに目標点の設定を行うようにすると楽にカメラの配置ができるはずだ。 |
 |
|


ショウの感じを出すために
カメラは少しあおり気味がちょうどよいだろう
|
|
|
| [
NEXT→] |