| 4. PhotoshopにIllustratorのデーターをもってくる |
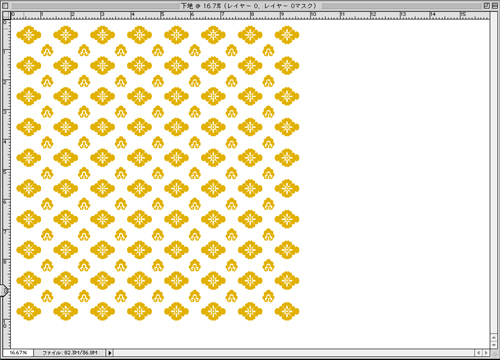
| Illustratorで作成したパターンを選択したまま、Photoshopにドラッグするとパターンがコピーされる。パターンのレイヤーができたら、レイヤーマスクを追加する。 |
 |


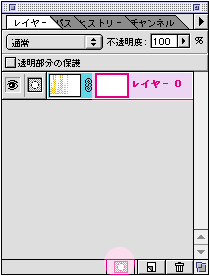
レイヤーの下部分のこのボタン(図の●部分)を押すとレイヤーマスクができる |
|
|
| 5. レイヤーマスクを使って、パターンにグラデーションをつける |
次ぎにグラデーションツールを選択し、(その2)で決めた位値になるようにパターン上で左上に向って斜にドラッグすると、自然なグラデーションができる。
これは何度でもくり返しできるので、始めに思い描いたようなグラデーションになるまで調整していく。位置が決まったら、画像を統合する |
 |
 |
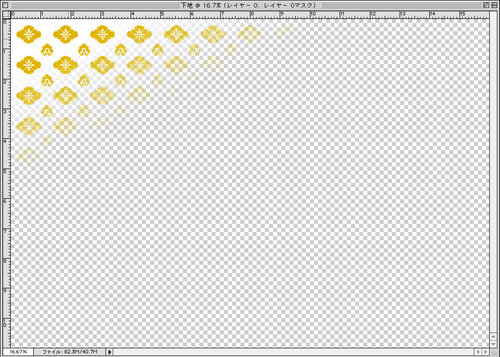
このようにドラッグした方向に向ってグラデーションがかかる
↓ |
|
 |
|
|
|
レイヤ−マスクの使い方は分かりましたか?
次回は下地を仕上げて、Illustratorで最終の仕上げをおこないます。もう完成間近!是非次回もCHECKしてくださいね。 |
|
|