| Flashでサイトを制作する。これが当たり前のようになってきた。最近のブロードバンド化により、通信環境に対する問題が軽減され、今までHTMLベースでやってきたことがFlashにシフトし、より豊かな表現が可能になってきたのだ。表現の幅は確実に広がっている。オリジナリティあふれる表現を見つけだそう。 |
 |
|
|
 |
|
| ■VOL.61
[ MX tech 2 : ウィンドウサイズに合わせる(1) ] |
|
 |
| ▲クリックすると今週のサンプルが別ウィンドウで開きます。 |
今回もFlash MXからの機能による表現方法を紹介していく。今までブラウザのウィンドウサイズにフルで表示させようと思っても縦横比は変わらずに拡大縮小が行われるため、縦か横どちらかに余分なスペースが出来てしまっていた。今回のテクニックを使うと、縦横それぞれをウィンドウサイズにぴったり合わせることが可能となる。画像を配置する場合、ウィンドウサイズによっては縦横比が変わるため、見た目が悪い場合は、縦横比を変化させずに対処することもできる。状況に応じてどちらかを選ぼう。
今回は、バックに配置した画像サイズがウィンドウサイズに可変し、その上に配置したテキストは常に同じサイズを保つ仕組みにしている。
|
| 1. 画像の作成、配置 |
|
最近のモニターはかなりの解像度を表示できるようになってきたため、あまり小さな画像を使用するとブラウザのサイズによっては、大幅に拡大されて荒い画像を表示させてしまうことになる。あらかじめ、表示するモニターサイズを想定して、画像を作成するようにしたい。
今回はモニター解像度1028*768を基準に、ブラウザのツールなども考慮して、ステージサイズ(=画像サイズ)を1000*700としてみた。このサイズで作成していく。
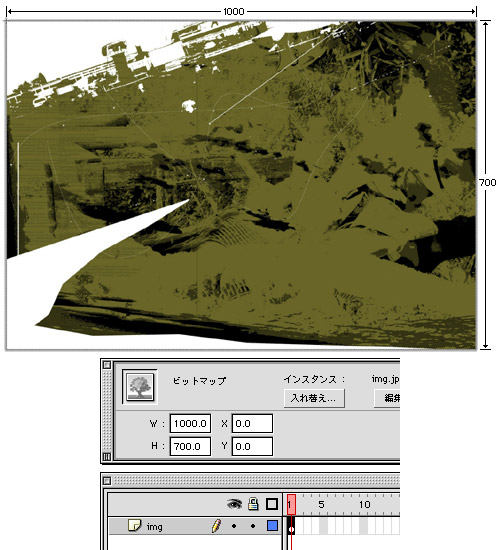
まずは、新規シンボルでムービークリップを作成し、1000*700サイズで作成した画像を読み込み、配置する。
|
 |
|

1000*700の画像を配置した
|
 |
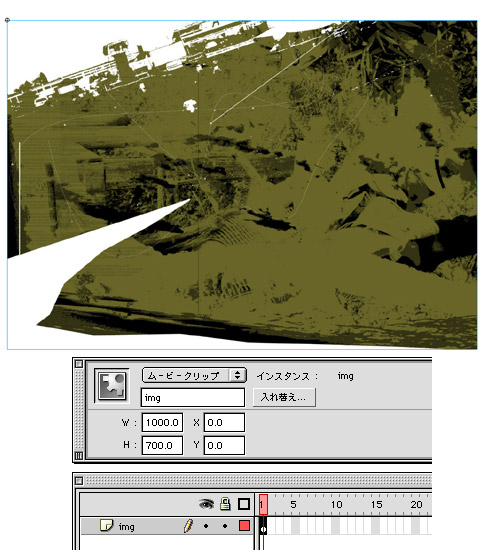
次にメインのタイムラインに移動し、先ほど作成したムービークリップをライブラリからドラッグして配置する。そして、インスタンス名を「img」とする。
|
|

インスタンス「img」をメインのタイムラインに配置
|
|
|